Iniciando um projeto em React

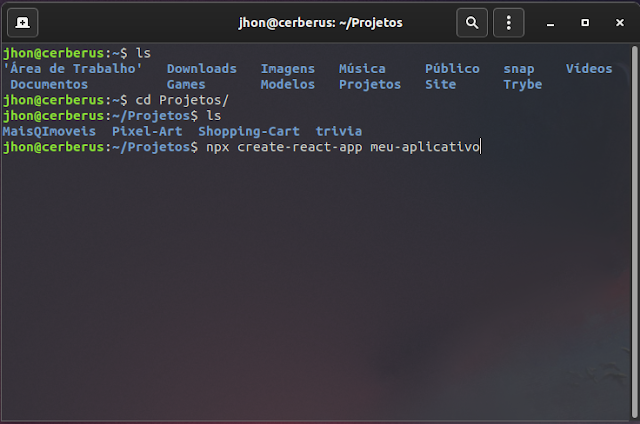
Inicialmente precisamos navegar até a pasta onde queremos que nossa aplicação fique. Neste exemplo utilizarei a pasta "Projetos". Minha pasta "Projetos" está localizada próximo da minha raiz, por isso utilizei o comando " ls " para mostrar minhas pastas e confirmar se estou na correta. Em seguida uso o comando " cd Projetos/ " para acessá-lo. Print do terminal com os comandos utilizados Após entrar na pasta executei novamente o comando " ls " para mostrar os projetos que estavam na pasta. Agora que já estamos no local em que nossa aplicação deverá estar, basta utilizarmos o comando " npx create-react-app meu-aplicativo " onde "meu-aplicativo" é o nome da pasta em que a aplicação ficará localizada. Basta aguardar que o react instale todas as dependências na pasta. Com a instalação finalizada já podemos acessar a pasta da aplicação com o comando " cd meu-aplicativo ". Neste tutorial utilizei o VS Code como